HTML, CSS 연습문제
개발/웹개발2023. 4. 26. 16:32
728x90
반응형
Udemy 인강 과제 (100day of web development)
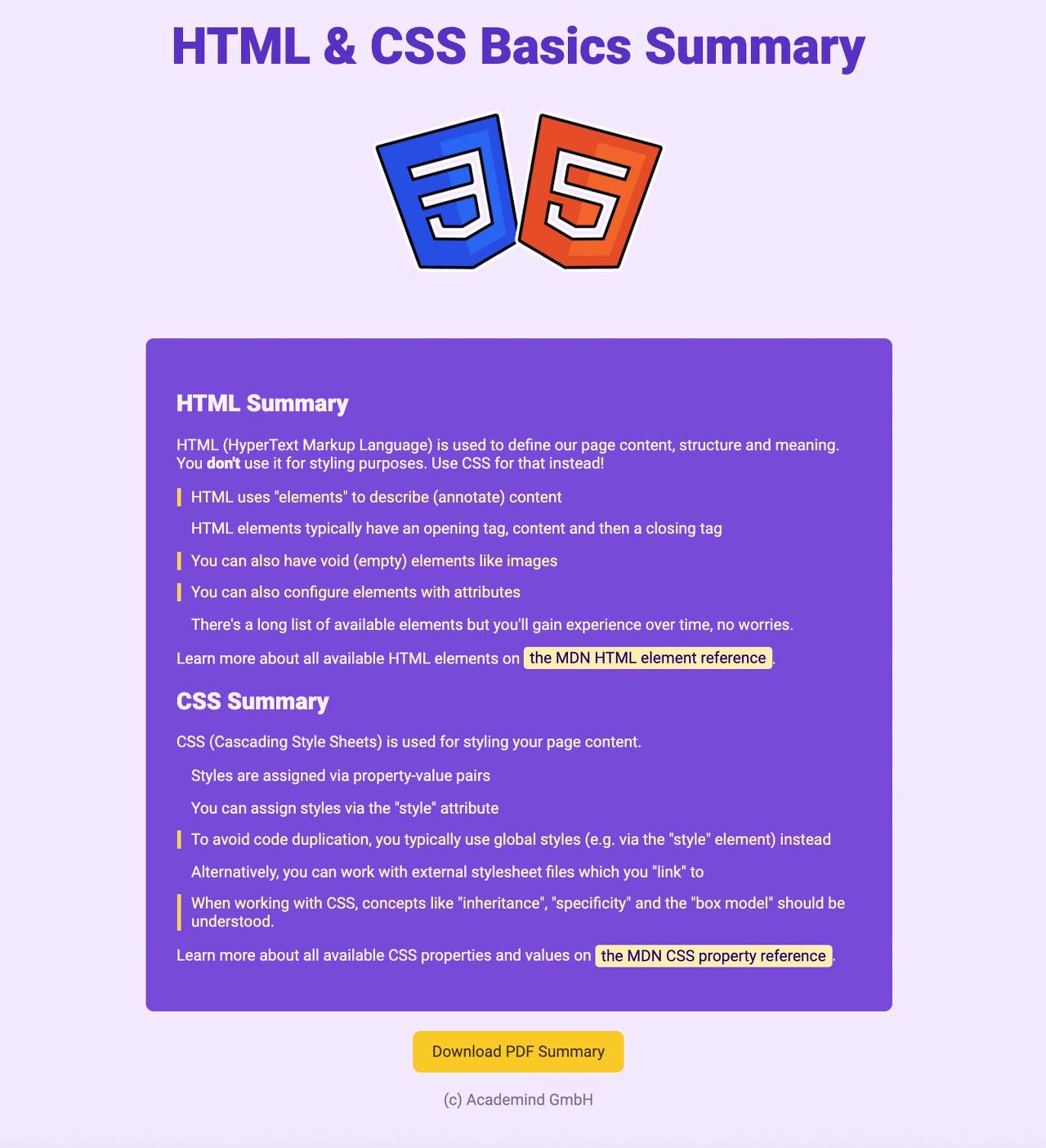
주어진 이미지

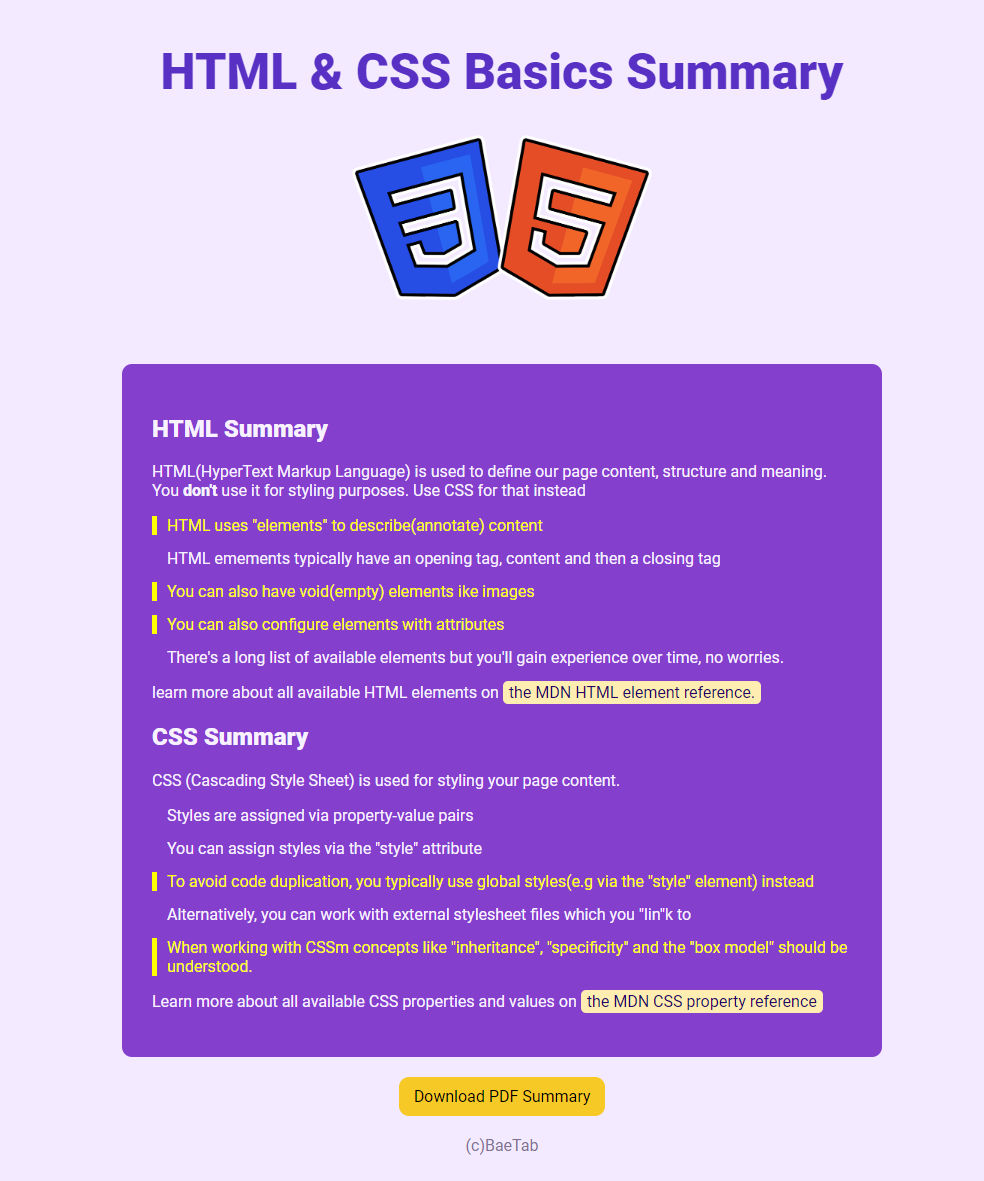
내가 만든 결과물

색상도 컬러피커 사용해서 똑같이 맞춰 볼까 했는데 눈대중으로 픽해서 그냥 진행 했다.
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>HTML&CSS Basic</title>
<!-- 구글 웹폰트 가져오기 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap" rel="stylesheet">
<!-- style.css 가져오기 -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- 헤더영역 -->
<header>
<h1>HTML & CSS Basics Summary</h1>
<img src="./data/logo.png" alt="HTML5 and CSS3 logo image" />
</header>
<!-- 메인 영역 -->
<main>
<h2>HTML Summary</h2>
<p>
HTML(HyperText Markup Language) is used to define our page content,
structure and meaning. You <span class="bolder">don't</span> use it for styling purposes. Use CSS
for that instead
</p>
<ul id="html-list">
<li class="yellow">HTML uses "elements" to describe(annotate) content</li>
<li>
HTML emements typically have an opening tag, content and then a
closing tag
</li>
<li class="yellow">You can also have void(empty) elements ike images</li>
<li class="yellow">You can also configure elements with attributes</li>
<li>
There's a long list of available elements but you'll gain experience
over time, no worries.
</li>
</ul>
<p>
learn more about all available HTML elements on
<a href="https://developer.mozilla.org/en-US/docs/Web/HTML/Element">
the MDN HTML element reference.
</a>
</p>
<h2>CSS Summary</h2>
<p>CSS (Cascading Style Sheet) is used for styling your page content.
<ul>
<li>Styles are assigned via property-value pairs</li>
<li>You can assign styles via the "style" attribute</li>
<li class="yellow">
To avoid code duplication, you typically use global styles(e.g via the "style" element)
instead
</li>
<li>Alternatively, you can work with external stylesheet files which you "lin"k to</li>
<li class="yellow">
When working with CSSm concepts like "inheritance", "specificity" and the "box model"
should be understood.
</li>
</ul>
<p>Learn more about all available CSS properties and values on <a href="https://developer.mozilla.org/en-US/docs/Web/CSS/Reference">the MDN CSS property reference</a></p>
</p>
</main>
<!-- 푸터 영역 -->
<footer>
<a href="./data/html-css-basics-summary.pdf" target="_blank" >Download PDF Summary</a>
<p>(c)BaeTab</p>
</footer>
</body>
</html>CSS코드
body {
/* 배경 색상 */
background-color: rgb(244, 234, 255);
/* 폰트 지정 */
font-family: "Roboto", "sans-serif";
}
h1 {
font-size: 50px;
color: rgb(88, 49, 196);
}
/* 헤더영역 */
header {
text-align: center;
padding: 30px;
}
/* 이미지 사이즈 조정 */
header img {
width: 300px;
}
/* 메인영역 */
main {
background-color: rgb(132, 64, 204);
padding: 30px;
/* 가운데 정렬하기 위해 수평마진 auto */
margin: 30px auto;
width: 700px;
/* 모서리 둥글게 */
border-radius: 10px;
color: rgb(248, 241, 255);
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
margin: 14px 0;
padding-left: 10px;
border-left: 5px solid transparent;
}
a {
text-decoration: none;
color: rgb(36, 3, 102);
background-color: rgb(255, 237, 177);
border-radius: 5px;
padding: 2px 6px;
}
a:hover,
a:active {
background-color: rgb(247, 201, 39);
}
.yellow {
color: rgb(255, 255, 0);
border-color: yellow;
}
span {
font-weight: bold;
}
footer {
text-align: center;
}
footer a {
font-weight: 500;
padding: 10px 15px;
background-color: rgb(247, 201, 39);
color: black;
border-radius: 10px;
}
footer a:hover,
footer a:active {
background-color: rgb(255, 186, 58);
}
footer p {
color: rgb(131, 113, 149);
margin-top: 30px;
}
아직 선택자를 위한 아이디나 클래스등을 깔끔하게 적지 못하는 것 같다.
연습 열심히 해야겠다
728x90
반응형
'개발 > 웹개발' 카테고리의 다른 글
| 무료 폰트 추천 ( feat . 티몬 ) (0) | 2023.05.13 |
|---|---|
| Javascript 기본 설명 (0) | 2023.04.07 |
| CSS (list style) (0) | 2023.04.04 |
| CSS 기본 ( text 관련 ) (0) | 2023.04.03 |
| HTML ( form - <select> <option> 드롭다운 목록작성) (0) | 2023.03.31 |
댓글()